Gain flexibility to integrate payment methods seamlessly into any platform, website, or application. This includes support for displaying Apple Pay, Google Pay, and Samsung Pay options directly on your checkout page.
Whitelabel & Non-Whitelabel Integration
UInterface offers flexible integration options to match your business needs and technical preferences. Choose between Whitelabeled or Non-Whitelabeled API modes—each supporting major payment methods like KNET, Credit Cards, Apple Pay, Google Pay, and Samsung Pay.
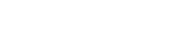
🧭 Non-Whitelabeled API
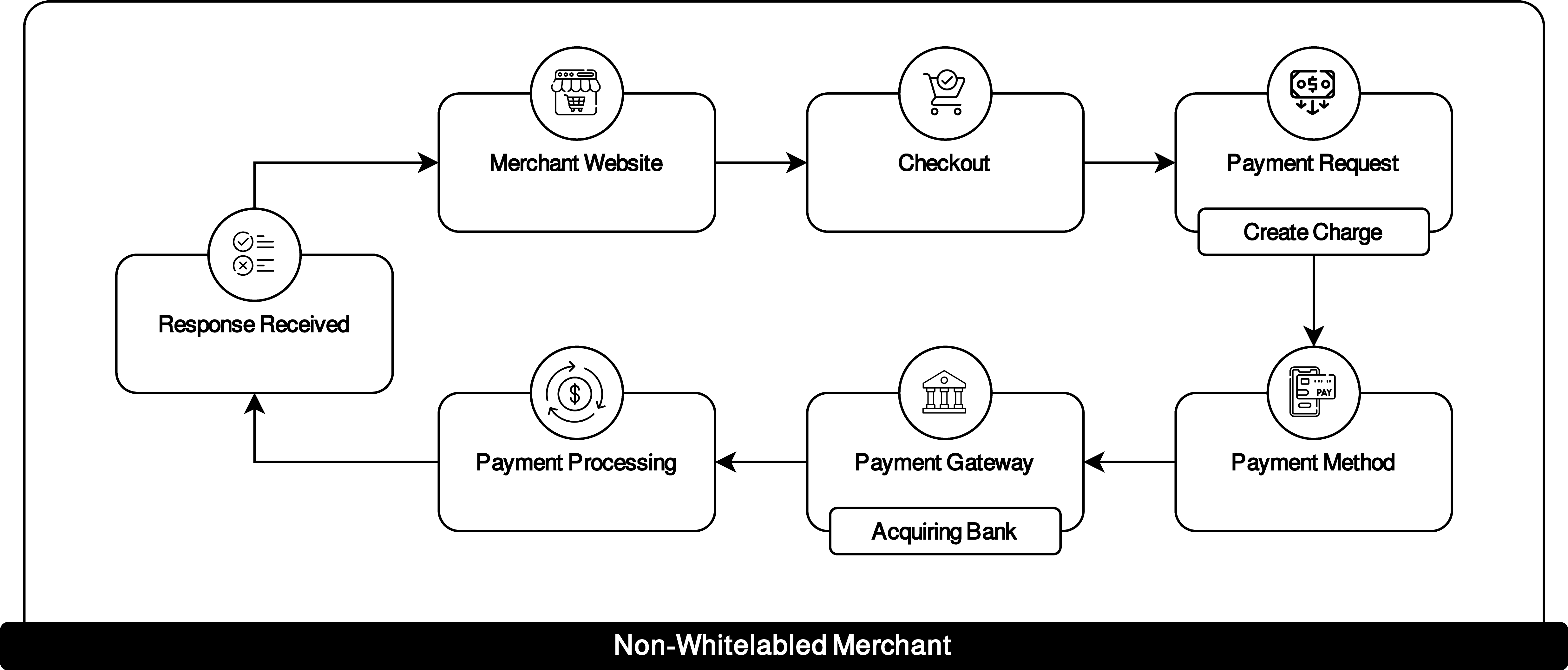
The Non-Whitelabeled API allows merchants to redirect customers to a payment page hosted by UPayments. This hosted checkout page dynamically displays all enabled payment methods based on your merchant configuration.
✅ Key Advantages
- No frontend integration required
- Auto-updates with new payment methods and features—no API changes needed
- Fully branded UPayments-hosted interface
- Faster time-to-market
To enable or manage payment methods, refer to theEnable Payment Methods guide.


📘 Useful Info for Non-Whitelabeled API Users
- The
track_idis generated only when the customer selects a payment method. - You can retrieve the
track_idvia:- Webhook notifications
- The
returnUrlorcancelUrlredirects
- Even if the payment is interrupted (e.g., browser closed, connection lost), you will still receive a webhook from MPGS or the KNET portal with the final payment result.
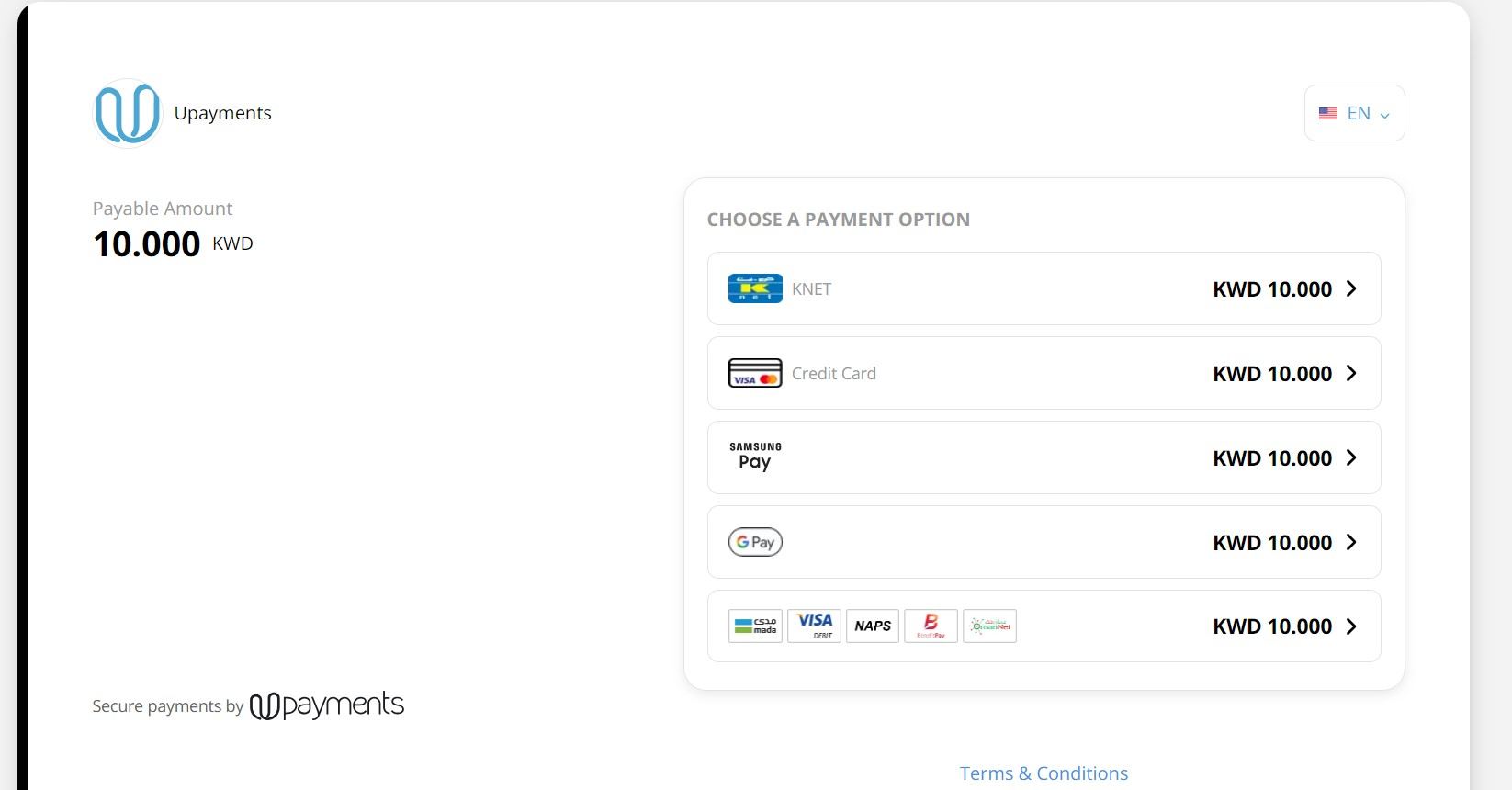
🎨 Whitelabeled API
The Whitelabeled API gives you full control over the checkout experience. Payment options are displayed directly on your own page, allowing you to:
- Host and style your own payment UI
- Minimize redirections
- Provide a smoother, fully branded experience
- Dynamically show/hide available payment methods
You’ll need to configure each method (KNET, Credit Card, Apple Pay, etc.) within your app or site manually.
Required ParameterWhen using Whitelabel mode, the
paymentGateway.srcparameter is mandatory in your request to Create Payment.


⚙️ Reflecting Payment Method Availability
If you've disabled certain payment options via the UPay Dashboard, your custom checkout must reflect those changes. Use the
Payment Button Availability Status endpoint to keep your UI in sync with your configured methods.
Choose the integration mode that best fits your use case:
| Mode | Hosted by UPayments | Custom Checkout | Auto Updates | Developer Effort |
|---|---|---|---|---|
| Non-Whitelabel | ✅ Yes | ❌ No | ✅ Yes | 🟢 Minimal |
| Whitelabel | ❌ No | ✅ Yes | ❌ Manual | 🟠 Moderate |